ProgressTimer即进度条,进度条在游戏开发中运用很广泛,比如在一些格斗游戏中,显示血液的变化,还有游戏载入进度,等都离不开进度条
Cocos2d-X中使用CCProgressTimer创建进度条
先从一个简单的样例使用ProgressTimer屏蔽部分精灵
首先在project文件夹下的Resource文件夹中放一张图片
然后创建一个ProgressTimer类
在ProgressTimer.h中加入以下的代码
#ifndef __ProgressTimer_H__#define __ProgressTimer_H__#include "cocos2d.h"USING_NS_CC;class ProgressTimer : public CCLayer{public: virtual bool init(); static CCScene* scene(); CREATE_FUNC(ProgressTimer); void scheduleFunc(float dt);};#endif // __ProgressTimer_H__ 在ProgressTimer.cpp中加入以下的代码
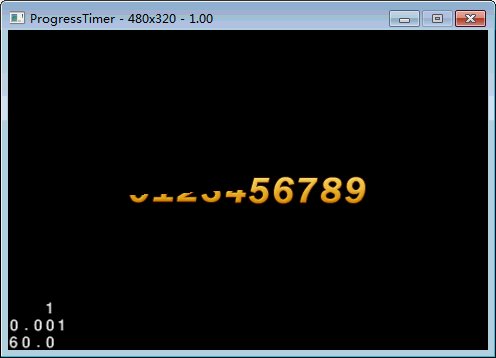
#include "ProgressTimer.h"CCScene* ProgressTimer::scene(){ CCScene *scene = CCScene::create(); ProgressTimer *layer = ProgressTimer::create(); scene->addChild(layer); return scene;}bool ProgressTimer::init(){ //初始化父类 CCLayer::init(); //得到窗体的大小 CCSize winSize = CCDirector::sharedDirector()->getWinSize(); //设置坐标 CCPoint center = ccp(winSize.width / 2, winSize.height / 2); //创建精灵 CCSprite* sprite = CCSprite::create("labelatlasimg.png"); //用精灵创建进度条 CCProgressTimer* progress = CCProgressTimer::create(sprite); addChild(progress); //设置进度条的位置 progress->setPosition(center); //设置百分比(显示运行进度条的50%) progress->setPercentage(50); return true;} 运行结果:
实例2:显示前半部分
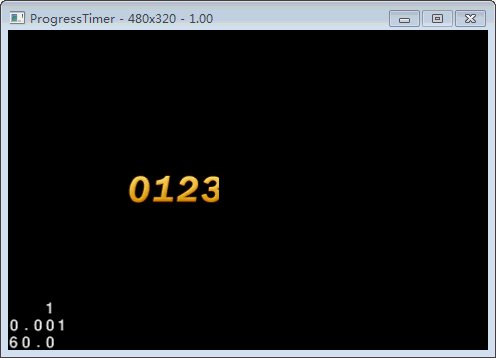
#include "ProgressTimer.h"CCScene* ProgressTimer::scene(){ CCScene *scene = CCScene::create(); ProgressTimer *layer = ProgressTimer::create(); scene->addChild(layer); return scene;}bool ProgressTimer::init(){ //初始化父类 CCLayer::init(); //得到窗体的大小 CCSize winSize = CCDirector::sharedDirector()->getWinSize(); //设置坐标 CCPoint center = ccp(winSize.width / 2, winSize.height / 2); //创建精灵 CCSprite* sprite = CCSprite::create("labelatlasimg.png"); //用精灵创建进度条 CCProgressTimer* progress = CCProgressTimer::create(sprite); addChild(progress); //设置进度条的位置 progress->setPosition(center); //设置进度条的模式 //kCCProgressTimerTypeBar表示条形模式 //默认的模式是kCCProgressTimerTypeRadial(圆圈模式) progress->setType(kCCProgressTimerTypeBar); //设置进度条变化的方向 //setMidpoint默认在左边 //ccp(1,0)表示在X轴方向上有变化,在y轴方向上没变化 //ccp(0,1)表示在X轴方向上没有变化,在y轴方向上有变化 progress->setBarChangeRate(ccp(1,0)); //从哪个方向開始变化 //ccp(0,0)表示从左边開始变化 progress->setMidpoint(ccp(0,0)); //设置百分比(显示运行进度条的50%) progress->setPercentage(50); return true;} 运行结果:
ProgressTimer实现旋转效果的进度条
程序代码:
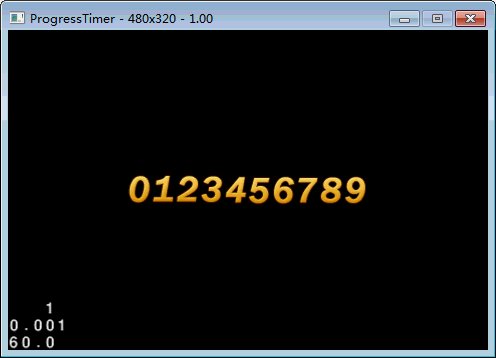
#include "ProgressTimer.h"CCScene* ProgressTimer::scene(){ CCScene *scene = CCScene::create(); ProgressTimer *layer = ProgressTimer::create(); scene->addChild(layer); return scene;}bool ProgressTimer::init(){ //初始化父类 CCLayer::init(); //得到窗体的大小 CCSize winSize = CCDirector::sharedDirector()->getWinSize(); //设置坐标 CCPoint center = ccp(winSize.width / 2, winSize.height / 2); //创建精灵 CCSprite* sprite = CCSprite::create("labelatlasimg.png"); //用精灵创建进度条 CCProgressTimer* progress = CCProgressTimer::create(sprite); addChild(progress); //设置进度条的位置 progress->setPosition(center); //设置progress的ID为100 progress->setTag(100); //定义一个定时器 schedule(schedule_selector(ProgressTimer::scheduleFunc), 0.5f); return true;}void ProgressTimer::scheduleFunc(float dt){ //通过进度条的ID得到进度条 CCProgressTimer* progress = (CCProgressTimer*)getChildByTag(100); progress->setPercentage(progress->getPercentage() + 1); if (progress->getPercentage() >= 100) { unscheduleAllSelectors(); }} 运行结果:
ProgressTimer实现进度条2
程序代码:
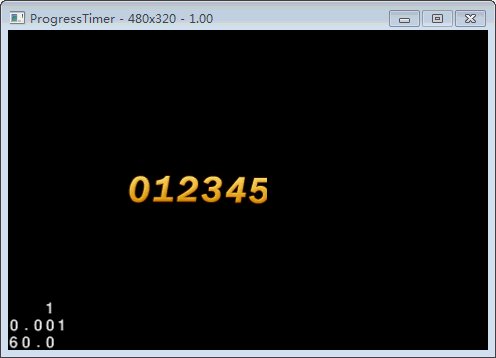
#include "ProgressTimer.h"CCScene* ProgressTimer::scene(){ CCScene *scene = CCScene::create(); ProgressTimer *layer = ProgressTimer::create(); scene->addChild(layer); return scene;}bool ProgressTimer::init(){ //初始化父类 CCLayer::init(); //得到窗体的大小 CCSize winSize = CCDirector::sharedDirector()->getWinSize(); //设置坐标 CCPoint center = ccp(winSize.width / 2, winSize.height / 2); //创建精灵 CCSprite* sprite = CCSprite::create("labelatlasimg.png"); //用精灵创建进度条 CCProgressTimer* progress = CCProgressTimer::create(sprite); addChild(progress); //设置进度条的位置 progress->setPosition(center); //设置进度条的模式 //kCCProgressTimerTypeBar表示条形模式 progress->setType(kCCProgressTimerTypeBar); //设置进度条变化的方向 //setMidpoint默认在左边 //ccp(1,0)表示向右变化 progress->setBarChangeRate(ccp(1,0)); //从哪个方向開始变化 //ccp(0,0)表示从左边開始变化 progress->setMidpoint(ccp(0,0)); //设置progress的ID为100 progress->setTag(100); //定义一个定时器 schedule(schedule_selector(ProgressTimer::scheduleFunc), 0.1f); return true;}void ProgressTimer::scheduleFunc(float dt){ //通过进度条的ID得到进度条 CCProgressTimer* progress = (CCProgressTimer*)getChildByTag(100); progress->setPercentage(progress->getPercentage() + 1); if (progress->getPercentage() >= 100) { unscheduleAllSelectors(); }} 运行结果:
ProgressTimer实现进度条3
首先在project文件夹下的Resource文件夹中加入两张进度条图片
程序代码:
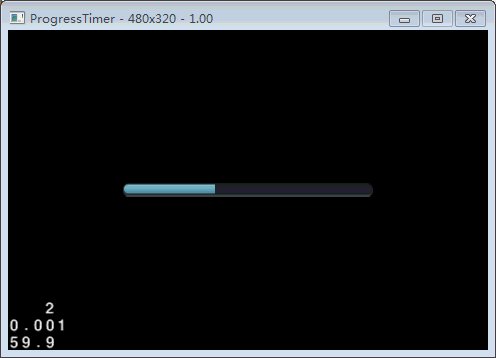
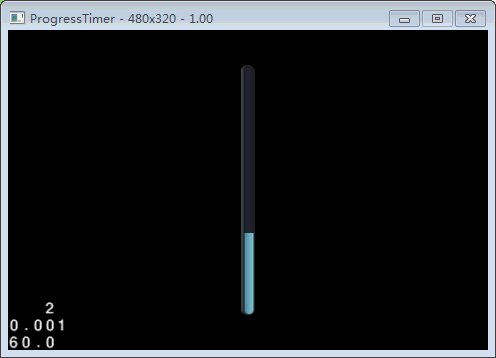
#include "ProgressTimer.h"CCScene* ProgressTimer::scene(){ CCScene *scene = CCScene::create(); ProgressTimer *layer = ProgressTimer::create(); scene->addChild(layer); return scene;}bool ProgressTimer::init(){ //初始化父类 CCLayer::init(); //得到窗体的大小 CCSize winSize = CCDirector::sharedDirector()->getWinSize(); //设置坐标 CCPoint center = ccp(winSize.width / 2, winSize.height / 2); //创建精灵 CCSprite* bg = CCSprite::create("sliderTrack.png"); CCSprite* sprite = CCSprite::create("sliderProgress.png"); //设置精灵的位置 bg->setPosition(center); //加入精灵 addChild(bg); //用精灵创建进度条 CCProgressTimer* progress = CCProgressTimer::create(sprite); //设置进度条的位置 progress->setPosition(center); //加入进度条 addChild(progress); //设置进度条的模式为条形模式 progress->setType(kCCProgressTimerTypeBar); //向右变化 progress->setBarChangeRate(ccp(1, 0)); //从左边開始变化 progress->setMidpoint(ccp(0, 0)); // 设置progress的tag progress->setTag(100); // 添加一个定时器 schedule(schedule_selector(ProgressTimer::scheduleFunc), 0.1f); return true;}void ProgressTimer::scheduleFunc(float dt){ //通过进度条的ID得到进度条 CCProgressTimer* progress = (CCProgressTimer*)getChildByTag(100); //设置progress的进度,每调用一次进度加一 progress->setPercentage(progress->getPercentage() + 1); //当进度大于或者等于100时 if (progress->getPercentage() >= 100) { //终止定时器 unscheduleAllSelectors(); }} 运行结果:
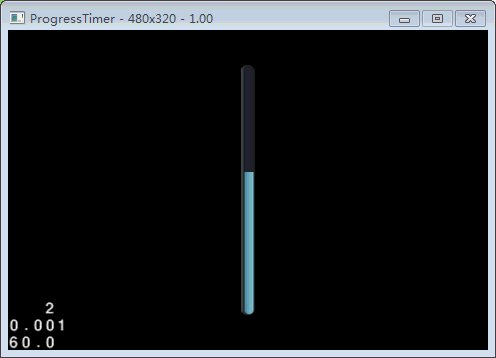
ProgressTimer实现进度条4
程序代码
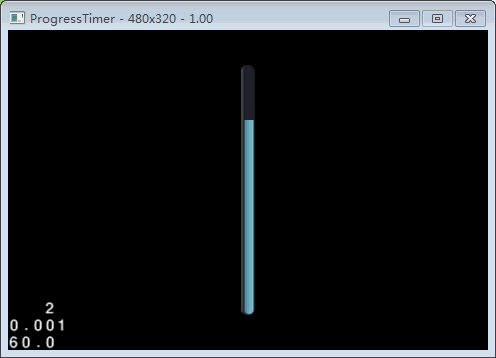
#include "ProgressTimer.h"CCScene* ProgressTimer::scene(){ CCScene *scene = CCScene::create(); ProgressTimer *layer = ProgressTimer::create(); scene->addChild(layer); return scene;}bool ProgressTimer::init(){ //初始化父类 CCLayer::init(); //得到窗体的大小 CCSize winSize = CCDirector::sharedDirector()->getWinSize(); //设置坐标 CCPoint center = ccp(winSize.width / 2, winSize.height / 2); //创建精灵 CCSprite* bg = CCSprite::create("sliderTrack.png"); CCSprite* sprite = CCSprite::create("sliderProgress.png"); //设置精灵的位置 bg->setPosition(center); //加入精灵 addChild(bg); //用精灵创建进度条 CCProgressTimer* progress = CCProgressTimer::create(sprite); //设置进度条的位置 progress->setPosition(center); //加入进度条 addChild(progress); //设置进度条的模式为条形模式 progress->setType(kCCProgressTimerTypeBar); //向右变化 progress->setBarChangeRate(ccp(1, 0)); // 设置progress的tag progress->setTag(100); // 添加一个定时器 schedule(schedule_selector(ProgressTimer::scheduleFunc), 0.1f); return true;}void ProgressTimer::scheduleFunc(float dt){ //通过进度条的ID得到进度条 CCProgressTimer* progress = (CCProgressTimer*)getChildByTag(100); //设置progress的进度,每调用一次进度加一 progress->setPercentage(progress->getPercentage() + 1); //当进度大于或者等于100时 if (progress->getPercentage() >= 100) { //终止定时器 unscheduleAllSelectors(); }} 运行结果:
ProgressTimer实现进度条5
程序代码
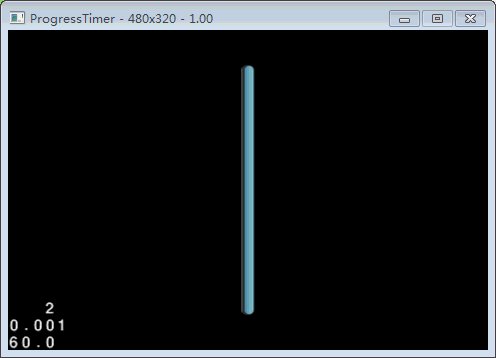
#include "ProgressTimer.h"CCScene* ProgressTimer::scene(){ CCScene *scene = CCScene::create(); ProgressTimer *layer = ProgressTimer::create(); scene->addChild(layer); return scene;}bool ProgressTimer::init(){ //初始化父类 CCLayer::init(); //得到窗体的大小 CCSize winSize = CCDirector::sharedDirector()->getWinSize(); //设置坐标 CCPoint center = ccp(winSize.width / 2, winSize.height / 2); //创建精灵 CCSprite* bg = CCSprite::create("sliderTrack.png"); CCSprite* sprite = CCSprite::create("sliderProgress.png"); //设置精灵的位置 bg->setPosition(center); //加入精灵 addChild(bg); //精灵旋转90度 bg->setRotation(90); //用精灵创建进度条 CCProgressTimer* progress = CCProgressTimer::create(sprite); //设置进度条的位置 progress->setPosition(center); //加入进度条 addChild(progress); //进度条旋转90度 progress->setRotation(90); //设置进度条的模式为条形模式 progress->setType(kCCProgressTimerTypeBar); //向右变化 progress->setBarChangeRate(ccp(1, 0)); //从左边開始变化 progress->setMidpoint(ccp(1, 0)); // 设置progress的ID progress->setTag(100); // 添加一个定时器 schedule(schedule_selector(ProgressTimer::scheduleFunc), 0.1f); return true;}void ProgressTimer::scheduleFunc(float dt){ //通过进度条的ID得到进度条 CCProgressTimer* progress = (CCProgressTimer*)getChildByTag(100); //设置progress的进度,每调用一次进度加一 progress->setPercentage(progress->getPercentage() + 1); //当进度大于或者等于100时 if (progress->getPercentage() >= 100) { //终止定时器 unscheduleAllSelectors(); }} 运行结果:
ProgressTo实现进度条1
程序代码
#include "ProgressTimer.h"CCScene* ProgressTimer::scene(){ CCScene *scene = CCScene::create(); ProgressTimer *layer = ProgressTimer::create(); scene->addChild(layer); return scene;}bool ProgressTimer::init(){ CCLayer::init(); CCSize winSize = CCDirector::sharedDirector()->getWinSize(); CCPoint center = ccp(winSize.width / 2, winSize.height / 2); CCSprite* bg = CCSprite::create("sliderTrack.png"); CCSprite* sprite = CCSprite::create("sliderProgress.png"); bg->setPosition(center); addChild(bg); //精灵旋转90度 bg->setRotation(90); //用精灵创建进度条 CCProgressTimer* progress = CCProgressTimer::create(sprite); //设置进度条的位置 progress->setPosition(center); //加入进度条 addChild(progress); //进度条旋转90度 progress->setRotation(90); //设置进度条的模式为条形模式 progress->setType(kCCProgressTimerTypeBar); //向右变化 progress->setBarChangeRate(ccp(1, 0)); //从左边開始变化 progress->setMidpoint(ccp(1, 0)); // 设置progress的ID progress->setTag(100); //用于动画显示Progress进度 //第一个參数:时间 //第二个參数:进度 CCProgressTo* progressTo = CCProgressTo::create(2,100); //运行进度 progress->runAction(progressTo); return true;} 运行结果: